CSS Compatibility Checker – Votre allié pour un code parfaitement compatible avec tous les navigateurs
sympa, on gagne du temps... ou alors il suffit de s'en foutre en mode ça marche sur mon ordi...


sympa, on gagne du temps... ou alors il suffit de s'en foutre en mode ça marche sur mon ordi...

Depuis que mon grand est en fac d'info, on a un nouveau sujet de conversation et j'ai ENFIN un interlocuteur dans le domaine à la maison !
Du coup, il arrive le weekend avec les TP qu'il a eus pendant la semaine et me pose des questions sur les difficultés qu'il a.
En ce moment, il commence PHP et CSS/HTML...

Du coup, aujourd'hui, il travaillait sur la page de login pour le projet final, une todolist en PHP+HTML+CSS sans JS.
Il voulait faire des labels flottants parce qu'il avait vu que c'était joli... Comme il découvre le monde merveilleux du frontend, on s'y est mis à deux et on a improvisé un petit cours.
Il a appris les subtilités du ciblage, les pseudo éléments, l'usage de :not() et :has()...

Pour la page de démo: c'est par là.
Pour le code : c'est sur snippetvamp.
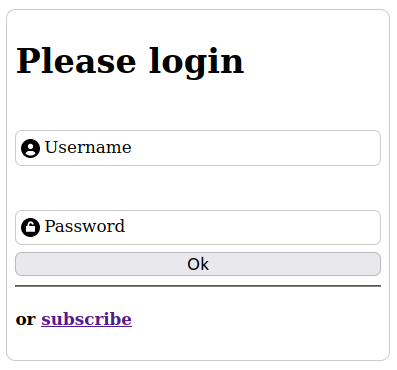
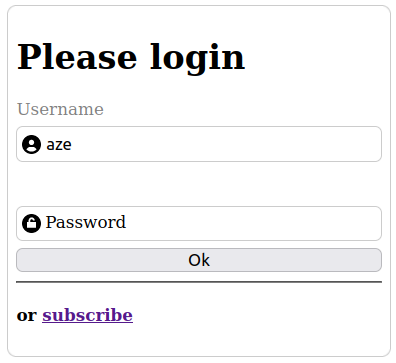
En gros, on veut que le label soit dans l'input, comme un placeholder, lorsque il est vide mais que le label reprenne une place normale lorsque l'utilisateur clique dans l'input pour le remplir.


<label><span>Username</span>
<input type="text" name="login" value="" placeholder=" " >
</label>Ensuite, je déplace le span vers l'intérieur de l'input:
label span{
position: relative;
top:2em;
left:24px;
transition:all 500ms;/* et on fait une transition douce, merci*/
}Puis on utilise :has() pour cibler le span du label contenant un input ayant le focus.
label:has(input:focus) span
{
color:grey;
top:0;
left:0;
transition:all 500ms;
}À ce stade, quand l'utilisateur clique dans l'input, le label glisse vers le haut pour sortir de l'input.
Toutefois, le problème c'est que lorsque l'input perd le focus, le label revient à l'intérieur même si l'input a été complété... et les deux textes se chevauchent hideusement...

La logique voudrait qu'on cible alors le span du label contenant un input vide, genre avec input[value=""] ... sauf que ça ne marche pas car le fait de remplir un input ne modifie pas l'attribut value de la balise input...

Puisqu'on ne peut pas cibler un changement de l'attribut value, on peut cibler... le placeholder ! Enfin... styler en fonction de la visibilité du placeholder...
Ainsi, en utilisant :placeholder-shown, on peut ajouter une règle de ciblage au CSS précédent:
label:has(input:focus) span,
label:has(input:not(:placeholder-shown)) span
{
color:grey;
top:0;
left:0;
transition:all 500ms;
}Et là, les plus observateurs d'entre-vous - qui se demandaient avec une angoisse et un mépris non dissimulés pourquoi j'avais collé un placeholder=" " dans mon HTML - comprennent l'astuce: si le placeholder est visible, c'est que l'input est vide...
Et ça marche, tout est supporté dans la plupart des navigateurs. En plus, c'est léger, ne demande pas une structure HTML alambiquée ou des règles CSS à la mords-moi le zboub...
Si ça peut servir, c'est cadeau 

Une bibliothèque de plus de 3000 éléments d'UI...
Je mettrais mon nez là-dedans un jour... il doit y avoir beaucoup à apprendre rapidement en auditant ces snippets...
Un jour...
Pas mal cette astuce ! On peut avoir des conditions qui prennent en compte un élément parent ou un élément frère pour cibler un élément...
p:is(h2 + *) : seulement les paragraphes directement après un H2p:not(blockquote *) : les paragraphes ne se trouvant pas dans des blockquotes...Ça peut carrément simplifier certains cas !
Il y a de ces trucs en CSS quand même...
Quelques notes perso ici...
Pour modifier une grid par exemple...
main:has(> :nth-child(5)) {…}Pour appliquer un darkmode
html:has(#dark-mode:checked) {…}form:has(:user-invalid) .error {
display: block;
}Et moi qui pensais que ce n'était réservé qu'à des sass & consorts !
Voilà qui permettra de mieux organiser le code et le rendre plus lisible...
/*AVANT*/
.nesting {
color: hotpink;
}
.nesting > .is {
color: rebeccapurple;
}
.nesting > .is > .awesome {
color: deeppink;
}
/* MAINTENANT*/
.nesting {
color: hotpink;
> .is {
color: rebeccapurple;
> .awesome {
color: deeppink;
}
}
}[EDIT] Par contre, ce n'est pas forcément supporté par les navigateurs pas à jour... https://caniuse.com/css-nesting
en gros, pour rendre plus homogène un texte sur plusieurs lignes... Attention, pas pour un texte de plus de 10 lignes apparemment.
scrollIntoView() ➜ https://www.alsacreations.com/astuce/lire/1883-Le-scroll-maitrise-avec-scrollIntoView.htmlDe côté pour plus tard... Une reset.css plus moderne... Je me contentais du box-sizing depuis son avènement.
Les explications associées sont intéressantes.
/* Box sizing rules */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Prevent font size inflation */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Remove default margin in favour of better control in authored CSS */
body, h1, h2, h3, h4, p,
figure, blockquote, dl, dd {
margin: 0;
}
/* Remove list styles on ul, ol elements with a list role, which suggests default styling will be removed */
ul[role='list'],
ol[role='list'] {
list-style: none;
}
/* Set core body defaults */
body {
min-height: 100vh;
line-height: 1.5;
}
/* Set shorter line heights on headings and interactive elements */
h1, h2, h3, h4,
button, input, label {
line-height: 1.1;
}
/* Balance text wrapping on headings */
h1, h2,
h3, h4 {
text-wrap: balance;
}
/* A elements that don't have a class get default styles */
a:not([class]) {
text-decoration-skip-ink: auto;
color: currentColor;
}
/* Make images easier to work with */
img,
picture {
max-width: 100%;
display: block;
}
/* Inherit fonts for inputs and buttons */
input, button,
textarea, select {
font: inherit;
}
/* Make sure textareas without a rows attribute are not tiny */
textarea:not([rows]) {
min-height: 10em;
}
/* Anything that has been anchored to should have extra scroll margin */
:target {
scroll-margin-block: 5ex;
}A l'occasion d'un ménage dans les brouillons de billets, je compile les trucs DEV qui trainaient par là

Wow ! Trop bien ça ! Les colonnes se réorganisent automatiquement en lignes ... Merci copain !
Hop, dans mon snippetvamp !
Clamp permet de spécifier trois valeurs pour une propriété : la valeur minimale, la valeur préférée et la valeur maximale.
Ainsi, on pourra donner des tailles fixes comme minimum et maximum et une taille variable (pourcentages ou valeur de viewport) comme valeur préférée: la valeur variable sera utilisée, mais bornée au minimum et au maximum.
ex: clamp(20px, 5vw, 54px)
On peut faire des calculs directement dans clamp() : font-size: clamp(20px, 16px + 5vw, 54px);
Clamp peut être utilisé sur les paddings, les margins etc... Tout ce qui a une valeur numérique (length, number, percentage...)
Sympa ! Une feuille css permettant de donner un style doodle à la main aux éléments de formulaire HTML en ajoutant une classe au body .

Bon, ya un appel vers google fonts mais rien que goofi ne saurait arranger... 
Le Zip fait environ 277ko
Merci à vinc[E] qui me signale une alternative très réussie : PaperCSS - 54ko

Il y a encore un appel à Google Fonts mais plus besoin du recours à un SVG pour les bordures...
Superbe et pas si compliqué... Merci !
EDIT: Comme la page est bourrée de trackers, je copie colle ici et sur mon snippetvamp
.tree {
--spacing: 1.5rem;
--radius: 10px;
--marker-bg-default: #ddd;
--marker-bg-haschild: #6b9abb;
line-height: 2rem;
}
.tree li {
display: block;
position: relative;
padding-left: calc(2 * var(--spacing) - var(--radius) - 2px);
}
.tree ul {
margin-left: calc(var(--radius) - var(--spacing));
padding-left: 0;
}
.tree ul li {
border-left: 2px solid #ddd;
}
.tree ul li:last-child {
border-color: transparent;
}
.tree ul li::before {
content: "";
display: block;
position: absolute;
top: calc(var(--spacing) / -2);
left: -2px;
width: calc(var(--spacing) + 2px);
height: calc(var(--spacing) + 1px);
border: solid #ddd;
border-width: 0 0 2px 2px;
}
.tree summary {
display: block;
cursor: pointer;
}
.tree summary::marker,
.tree summary::-webkit-details-marker {
display: none;
}
.tree summary:focus {
outline: none;
}
.tree summary:focus-visible {
outline: 1px dotted #000;
}
.tree li::after,
.tree summary::before {
content: "";
display: block;
position: absolute;
top: calc(var(--spacing) / 2 - var(--radius) + 2px);
left: calc(var(--spacing) - var(--radius) - 2px);
width: calc(2 * var(--radius));
height: calc(2 * var(--radius));
border-radius: 50%;
background: var(--marker-bg-default);
}
.tree summary::before {
content: "+";
z-index: 1;
background: var(--marker-bg-haschild);
color: #fff;
line-height: calc(2 * var(--radius));
text-align: center;
}
.tree details[open] > summary::before {
content: "−";
}
<ul class="tree">
<li>
<details open>
<summary>Informatique</summary>
<ul>
<li>
<details>
<summary>Périphériques</summary>
<ul>
<li>Clavier</li>
<li>Souris</li>
<li>Ecran</li>
</ul>
</details>
</li>
<li>
<details open>
<summary>Stockage</summary>
<ul>
<li>Disque dur</li>
<li>SSD</li>
<li>Clé USB</li>
</ul>
</details>
</li>
<li>
<details>
<summary>Composants</summary>
<ul>
<li>Processeur</li>
<li>Carte mère</li>
<li>Mémoire</li>
<li>
</ul>
</details>
</li>
<li>
<details>
<summary>Composants</summary>
<ul>
<li>Processeur</li>
<li>Carte mère</li>
<li>Mémoire</li>
<li>Carte graphique</li>
</ul>
</details>
</li>
</ul>
</details>
</li>
</ul>
</code></pre> codeCarte graphique</li>
</ul>
</details>
</li>
</ul>
</details>
</li>
</ul>
De côté pour plus tard: en particulier les usages exotiques de CSS.
Créer une impression de hasard (dans les formes, couleurs ou tout ce qui peut être stylé en css) en utilisant :nth-of-*() pour changer des variables css.
En utilisant assez de variables et en utilisant des nombres premiers pour nth-of, on donne l'illusion de la randomisation. Intéressant.
Plusieurs applications dans l'article.

Un bookmarklet permettant de ne rafraîchir que le css ? Lea Verou nous en fournit un...