
Explore 3000+ Free UI Elements: CSS & Tailwind
Une bibliothèque de plus de 3000 éléments d'UI...
Je mettrais mon nez là-dedans un jour... il doit y avoir beaucoup à apprendre rapidement en auditant ces snippets...
Un jour...
Note pour plus tard - The Zen of Python | Python.org
- la beauté à la laideur,
- l'explicite à l'implicite,
- le simple au complexe
- et le complexe au compliqué,
- le déroulé à l'imbriqué,
- l'aéré au compact.
Texte d'origine
Notes perso JS : usage de fetch()
Je me note ici pour une prochaine fois parce que fetch n'est pas forcément très intuitif...
2 façons d'utiliser fetch :
la plus tendance et élégante : en enchaînant les then()
fetch("index.php", { method: 'POST', body: formData })
.then((response)=>{
// on attend l'arrivée de la réponse et on la traite
return response.text(); // ou response.json();
})
.then((text)=>{
// on attend la fin du traitement de la réponse et on en traite le contenu
console.log(text);
});la plus lisible (?) : avec async et await
En gros, on crée une fonction asynchrone pour pouvoir utiliser les await.
const fetchAPI = async(URL) => {
const response = await fetch(URL); // on attend l'arrivée de la réponse
const data = await response.json(); // on attend la fin du traitement de la réponse
console.log(data)
}
fetchAPI("https://jsonplaceholder.typicode.com/todos/1")Conciliateur de justice | Service-public.fr
Oh ! Bon à savoir, ça: un médiateur gratuit qui permet de régler les conflits à l'amiable:
Compétent pour
- Problèmes de voisinage (bornage, droit de passage, mur mitoyen)
- Différends entre propriétaires et locataires ou entre locataires
- Différends relatifs à un contrat de travail
- Litiges de la consommation
- Litiges entre commerçants
- Litiges en matière de droit rural
- Litiges en matière prud'homale
On peut trouver le conciliateur le plus proche là: http://www.conciliateurs.fr/Trouver-une-permanence
A (more) Modern CSS Reset - Andy Bell
De côté pour plus tard... Une reset.css plus moderne... Je me contentais du box-sizing depuis son avènement.
Les explications associées sont intéressantes.
/* Box sizing rules */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Prevent font size inflation */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Remove default margin in favour of better control in authored CSS */
body, h1, h2, h3, h4, p,
figure, blockquote, dl, dd {
margin: 0;
}
/* Remove list styles on ul, ol elements with a list role, which suggests default styling will be removed */
ul[role='list'],
ol[role='list'] {
list-style: none;
}
/* Set core body defaults */
body {
min-height: 100vh;
line-height: 1.5;
}
/* Set shorter line heights on headings and interactive elements */
h1, h2, h3, h4,
button, input, label {
line-height: 1.1;
}
/* Balance text wrapping on headings */
h1, h2,
h3, h4 {
text-wrap: balance;
}
/* A elements that don't have a class get default styles */
a:not([class]) {
text-decoration-skip-ink: auto;
color: currentColor;
}
/* Make images easier to work with */
img,
picture {
max-width: 100%;
display: block;
}
/* Inherit fonts for inputs and buttons */
input, button,
textarea, select {
font: inherit;
}
/* Make sure textareas without a rows attribute are not tiny */
textarea:not([rows]) {
min-height: 10em;
}
/* Anything that has been anchored to should have extra scroll margin */
:target {
scroll-margin-block: 5ex;
}PHP - Notes perso sur Imagick 2 - ImagickDraw... si on dessinait ?
Deuxième épisode de mes notes perso sur la bibliothèque Image magic pour évoquer la classe ImagickDraw qui, comme son nom l'indique, permet de dessiner avec Imagick. ( 1er épisode )
On va se limiter à des usages basiques parce que la lecture du sommaire suffit à imaginer des possibilités certes alléchantes mais totalement hors de propos en ce qui me concerne (courbes de bézier etc)
Spoiler: c'est nettement moins intuitif et simple que pour le traitement d'image... l'écart entre Imagick et GD dans le domaine du tracé n'est plus si évident: ça mériterait de faire un classe pour simplifier tout ça... ( /me se jette sur son bujo pour griffonner spasmodiquement)
Préambule
Cette classe crée un objet servant d'instructions à appliquer ensuite à un objet Imagick.
On partira du principe que vous avez fait des instances des classes comme suit:
$im=new Imagick(); # l'image dans laquelle vous allez appliquer l'objet ImagickDraw
$draw=new ImagikDraw();Ajouter un texte
Fixer les caractéristiques
$draw->setFont(fonte);: sélectionne la fonte à utiliser$draw->setFontSize(taille);: définit la taille en pixels$draw->setFillColor(couleur);: définit la couleur de fond (normalement, couleur est un objet ImagickPixel, voir 1er épisode mais on peut passer une chaîne au format de couleur CSS )$draw->setTextAlignment(alignement);: une des constantes d'alignementimagick::ALIGN_LEFT imagick::ALIGN_CENTER Imagick::ALIGN_RIGHT$draw->setGravity(Imagick::GRAVITY_CENTER);centre le texte dans sa boîte (horizontal et vertical)$draw->setTextDecoration(decoration): une des constantes de décorationimagick::DECORATION_UNDERLINE imagick::DECORATION_OVERLINE imagick::DECORATION_LINETROUGHet bien d'autres (comme du... bruit ?!).$draw->setTextAntialias(true);: ajouter de l'antialias- l'espacement :
- entre les mots :
$draw->setTextInterwordSpacing(taille) - entre les lignes :
$draw->setTextInterlineSpacing(taille)
- entre les mots :
Tracer le texte
$draw->annotation(x,y,texte): trace un texte dans la police sélectionnée$im->annotateImage( $draw, 0, 0, 0, $fontName );: ajoute le texte à l'image.
Obtenir des infos utiles
$im->queryFonts($pattern = "*") 🆒 on peut filtrer avec une pattern à la façon de glob().$im->queryFontMetrics($draw, text); on récupère un tableau comme ci-dessous
Array
(
[characterWidth] => 9
[characterHeight] => 9
[ascender] => 9 # la taille au-dessus de la baseline
[descender] => -2 # la taille sous la baseline
[textWidth] => 71
[textHeight] => 10
[maxHorizontalAdvance] => 12
[boundingBox] => Array
(
[x1] => 0
[y1] => -2
[x2] => 6.890625
[y2] => 7
)
[originX] => 70
[originY] => 0
)
Dessiner des formes
Fixer les caractéristiques
- opacité du trait :
$draw->setStrokeOpacity(0-1); - couleur du trait :
$draw->setStrokeColor(couleur); - épaisseur du trait :
$draw->setStrokewidth(nb); - type de trait :
$draw->setStrokeDashArray()Le motif semble être plein de possibilités car on peut le définir très spécifiquement et même utiliser une image comme motif (->setStrokePatternURL) - couleur de remplissage :
$draw->setFillColor(couleur);
Formes
- cercle :
$draw->circle ($x, $y, $x + $r, $y); - ellipse :
$draw->ellipse($ox,$oy,$rx,$ry,$start,$end); - point :
$draw->point ($x, $y); - polygone :
$draw->polygon ($tableau_de_coordonnées);: array( 'x' => 3, 'y' => 4 ), array( 'x' => 2, 'y' => 6 ) - ligne brisée :
$draw->polyline ($tableau_de_coordonnées);: array( 'x' => 3, 'y' => 4 ), array( 'x' => 2, 'y' => 6 ) - rectangle :
$draw->rectangle ($x, $y, $x2, $y2);) - rectangle arrondi:
$draw->roundRectangle ($x, $y, $x2, $y2,$rayonx,$rayony);
Exemple
Pour écrire un texte dans une image:
$text='pipo et mollo';
$im=new Imagick();
$draw=new ImagickDraw();
//var_dump($im->queryFonts('*'));exit;
$draw->setFont( 'Courier' );
$draw->setFontSize( 20 );
$draw->setFillColor( 'black' );
$draw->setTextAntialias(true);
$metrics = $im->queryFontMetrics($draw, $text);
$draw->annotation(0,$metrics['ascender'],$text);
$im->newImage( 300, 20, 'lightblue');
$im->drawImage($draw);
$im->setImageFormat( 'png' );
header('Content-type: image/jpeg');
exit($im);


Il serait intéressant de pousser les tests mais là, j'ai pas le temps... 
Peut-être reprendrais-je des trucs existant avec tout ça ( scriptopic, RoR, Stamp mematic etc etc.)

PHP - Notes perso sur Imagick, un résumé de pourquoi je vire GD à coups de pompes dans l'oignon.
Allez, pour une fois, j'ai un peu de temps devant moi, je vais éplucher un peu la lib Image magick dont je parlais il n'y a guère...
La base
charger UNE image
Simple: pas besoin de plusieurs fonctions selon le format, il suffit de $images = new Imagick('image.jpg');
charger DES images (et là c'est fort)
Même pas nécessaire de passer par un foreach, on fournit le tableau des fichiers voire directement un glob: $images = new Imagick(glob('images/*.JPG'));
Sauver une image
$im->writeImage('image.jpg');
Faire une miniature
Si on laisse une dimension à 0, les proportions sont conservées (quand tu vois la merde que c'est avec GD !)
$image->thumbnailImage(100, 0);
Output une image
header('Content-type: image/jpeg');
$image = new Imagick('image.jpg');
# ici on effectue un traitement puis on sort le résultat
echo $image;Récupération d'infos sur les images
- taille
$im->getImageWidth() $im->getImageHeight() - format
$im->getImageFormat()- 🆒 ⮕ pour fixer le format de l'image, c'est juste
$im->setImageFormat('png');! 😍 - 📘 on peut fixer le type de compression et l'intensité de celle-ci avec ->setCompression() et ->setCompressionQuality()
- 🆒 ⮕ pour fixer le format de l'image, c'est juste
création d'une nouvelle image
$im->NewImage(largeur,hauteur,couleur de fond);
création d'une couleur
Comme pour GD, il faut créer un objet couleur dans les traitements d'image, mais c'est plus simple qu'avec GD (et plus complet): il suffit de passer une couleur selon les normes CSS. Du coup, la transparence n'est pas gérée par une connerie de paramètre «alpha» mais simplement par ... rgba()... 💖
$couleur=new ImagickPixel("white");
$couleur=new ImagickPixel("#FFF");
$couleur=new ImagickPixel('rgb(255,255,200)');
$couleur=new ImagickPixel('rgba(255,255,200,0.5)');🆒 ⮕ Ça peut paraître compliqué, mais en fait, dans les fonctions où on est sensé utiliser ImagickPixel, je me suis aperçu qu'on pouvait tout simplement passer une string contenant la couleur css... elles se démerdent seules. 😍
Traitements
Ajouts
- de bordure ->borderImage(couleur,largeur bords verticaux, largeur bords horizontaux):
$im->borderImage(new ImagickPixel("white"), 5, 5); - de texte :
- ->setFont() :
$im->setFont("example.ttf"); - ->annotateImage(objet ImagiDraw,x,y,angle,texte) : là il faut utiliser un objet ImagiDraw, que je n'ai pas encore regardé: https://www.php.net/manual/fr/class.imagickdraw.php
- ->setFont() :
- de stéganographie (cacher un filigrane dans une image) ->steganoImage():
Modification de couleurs
- sepia ->sepiaToneImage(force) : une valeur raisonnable est 80 (sic)
- solarisation ->solarizeImage(force)
- négatif ->negateImage(gris):
$im->negateImage(0); - niveaux
$im->normalizeImage();$im->autoLevelImage();
- gamma ->gammaImage(niveau) :
$im->gammaImage(5); - contraste
$im->contrastImage(niveau) - luminosité et contraste
$im->brightnessContrastImage(niveau luminosite, niveau contraste); - égalisation
$im->equalizeImage() - coloriser ->colorizeImage(couleur,opacite) :
$im->colorizeImage("red",0.5);🤬 pas réussi à l'utiliser pour ce test...
Modification de taille et d'orientation
- redimensionner :
- ->resizeImage(largeur,hauteur, filtre, flou) :
$i->resizeImage(250,0,Imagick::FILTER_POINT,0);- ⭐ note 1: le filtre influe sur la qualité et sur la vitesse: voir https://www.php.net/manual/fr/imagick.resizeimage.php#94493
- 🆒 note 2 : si on laisse une des dimensions à 0, les proportions sont conservées
- ->scaleImage(largeur,hauteur): pas encore compris la différence avec la précédente
- recadrer ->cropImage(largeur,hauteur,x,y):
$im->cropImage(200,200,50,50); - 💖 créer une miniature à la taille donnée en recadrant l'image autour du centre ->cropThumbnailImage(largeur,hauteur)
- ->resizeImage(largeur,hauteur, filtre, flou) :
- retourner :
$im->flipImage()pour retourner horizontalement$im->flopImage()pour retourner verticalement
- pivoter ->rotateimage(color, $angle):
$im->rotateImage(new ImagickPixel('#00000000'), 75);
Modifications de qualité
- modification d'opacité ->setImageOpacity(0-1) :
$im->->setImageOpacity(0.3); - netteté ->sharpenImage(rayon, deviation,canal):
- amélioration ->enhanceImage()
- flou :
- flou tout court ->blurImage(rayon, décalage):
$im->blurImage(5,2); - gaussien ->gaussianBlurImage(rayon, deviation) :
$im->gaussianBlurImage(5,2); - de mouvement ->motionBlurImage(rayon,deviation,angle) :
$im->motionBlurImage(5,5,45);
- flou tout court ->blurImage(rayon, décalage):
- réduction du nombre de couleurs ->posterizeImage(nb de couleurs, 0/1) :
$im->posterizeImage(5,0); - ajout de bruit ->addNoiseImage(type) :
`$im->addNoiseImage(imagick::NOISE_GAUSSIAN );voir les constantes de type de bruit
Modification d'aspect et déformations
- aspect crayon
$im->sketchImage(rayon, deviation, angle); - aspect fusain
$im ->charcoalImage(rayon, deviation); - aspect emboss ->shadeImage(gris, angle, hauteur):
$im->->shadeImage(1, 90, 2); # emboss + image grisée$im->shadeImage(0, 90,2) # emboss sur l'image d'origine (couleur)
- peinture à l'huile ->oilPaintImage(rayon) :
$im->oilPaintImage(5); - détection de bords ->edgeImage(rayon) :
$im->edgeImage(5); - vagues ->waves(amplitude,longueur):
$im->waveImage( 10, 10); - déformation ->distortImage(methode, arguments[],0) : voir les constantes de déformation
interactions d'images
- clonage d'une image ->clone():
$imageclonee=$image->clone(); - mélange d'images ->compositeImage($image,composition,x,y,[canal]):
$im->compositeImage($autreimage, imagick::COMPOSITE_OVER, 0, 0);(la composition, la façon de mélanger les images, peut être une de celles-ci https://www.php.net/manual/fr/imagick.constants.php#imagick.constants.compositeop)
Conclusion
Image Magick me semble particulièrement bien nommée tant les possibilités sont énormes et la simplicité d'utilisation étonnante: on sent une volonté de se simplifier la vie lors de l'utilisation... c'est juste beau.
Je voulais mettre une image de chaque effet dans les descriptions mais:
- ça prenait une place de ouf
- je préfère reprendre certaines de mes applis/api avec imagick
- j'ai plus le temps, les autres arrivent

- j'ai la flemme.
[EDIT] En fait, j'ai fait une page de test même si tout n'est pas concluant  : http://test.warriordudimanche.net/imagick/
: http://test.warriordudimanche.net/imagick/

Outils gratuits en ligne de traitement d'image automatique (et de video et de son) MAJ
📋 Note pour plus tard
Image
- 🆕 une boîte à outils complète mais limitée à une utilisation jour sans inscription 🤬 : https://clipdrop.co/ (uncrop, génération, suppression de fond, doodle2real, cleanup, relight, text remover...)
- retirer les watermarks des photos avec une IA :https://www.watermarkremover.io/fr 🆒👍
- retirer des éléments d'une photo simplement: https://cleanup.pictures/ ou https://cleanupphotos.com/
- supprimer des objets ou des gens d'une image: https://www.hama.app/
- supprimer le fond automatiquement: https://www.remove.bg/fr ou https://removal.ai/
- coloriser une image: https://palette.fm/
- agrandir une image sans perte : http://waifu2x.udp.jp/ ou https://imglarger.com/
- supprimer le bruit d'une photo : https://imglarger.com/Denoiser
- rajouter ou changer l'éclairage d'une photo: https://clipdrop.co/relight
- Vectoriser une image avec une IA : https://vectorizer.ai/
- 🆕 Transformer une image en objet 3D .stl : https://imagetostl.com/
Vidéo et son
- retirer le fond d'une vidéo https://www.unscreen.com/
- séparer les voix de la musique https://vocalremover.org/
- séparer voix et musique en deux pistes https://vocali.se/en
- 🆕 récupérer un texte à partir d'un document sonore : https://scribe.cemea.org/
- 🆕 🆒 convertir une présentation PDF en vidéo en 2 commandes (linux) : https://astuces.blog.ac-lyon.fr/lignes-commande/convertir-pdf-en-mp4/
- 🆕 audacity en ligne : https://wavacity.com/ (+ un autre éditeur https://audiomass.co/ )
- Toolbox sonore : https://audioalter.com/

Générateur
- générer du papier à motif (points, lignes, carrés, triangles, portées...) : https://www.gridzzly.com/
Pense-bête installation de Linux Mint 21.2
Ma version à jour de la page de Timo
Update de la distro
sudo apt update && sudo aptitude safe-upgrade
Install des derniers kernels


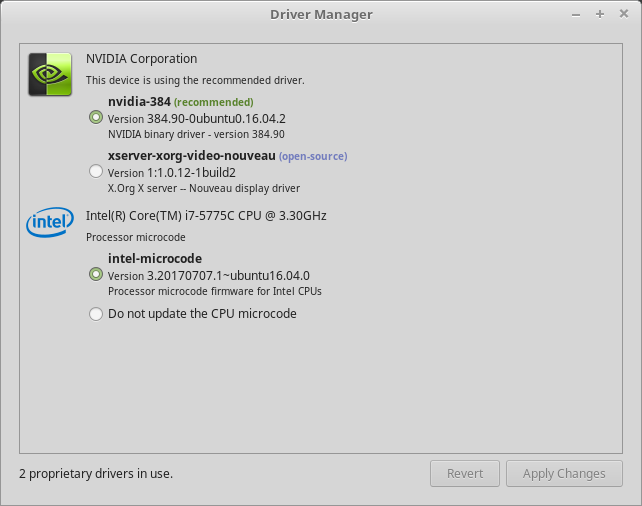
Installer les pilotes

Install des logiciels & environnements
sudo apt-get install apache2 php libapache2-mod-php php-json php-zip php-gd php-sqlite3 sqlite php-curl php-mbstring php-xml sqlitebrowser gparted filezilla python3 sublimetext vlc kdeconnectDésinstaller logiciels inutiles
sudo apt purge hexchat hexchat-common libespeak1 libsonic0 libspeechd2 python3-speechd speech-dispatcher speech-dispatcher-audio-plugins gnome-orca mate-screensaver mate-screensaver-common brltty mono-runtime-common avahi-daemon xscreensaver-data-extra xscreensaver-data xscreensaver-gl-extra xscreensaver-gl java-common icedtea-netx-common pix pix-data onboard timeshift configurer PHP
éditer php.ini
Le fichier se trouve dans /etc/php/NUMERO DE VERSION PHP/apache2/php.ini. Soit on l'ouvre via le terminal, soit on utilise l'éditeur de son choix.
On édite les lignes suivantes:
post_max_size = 20M
upload_max_filesize = 1000M
error_reporting = -1
display_errors = On
zend.multibyte = OnPour limiter le nombre de processus de php, on ajoute à la fin
<IfModule mpm_prefork_module>
StartServers 2
MinSpareServers 1
MaxSpareServers 3
MaxClients 12
MaxRequestsPerChild 3
</IfModule>Déplacer www de var vers Home
sudo ln -s ~/www /var/www
fin
Puis, on relance le serveur: sudo service apache2 restart
Réglages divers
- Activer les canaux Européens pour le wifi :
sudo iw reg set FR - Résoudre le problème de décalage de l'heure en dual boot:
timedatectl set-local-rtc 1 # mettez 0 pour la remettre sur UTC
Bionic Reading API Documentation (bionic-reading-bionic-reading-default) | RapidAPI
Tiens, il existe une API qui permet de transformer du texte en Bionic Reading, cette technique améliorant la lecture en mettant en gras le début du mot. Je m'interrogeais justement sur la pertinence d'implémenter ça sur mon appli de documents en espagnol pour les élèves éprouvant des difficultés de lecture...
Bon, il faudra que je fasse une couche d'interface afin que les données des élèves ne transitent pas vers le site de l'API, comme pour celle de synthèse vocale... mais rien de trop ardu.
A creuser.
Linux Mint : Les dossiers utilisateurs déplacés...
Depuis quelques jours, un truc étrange s'est manifesté sur mon ordi portable: les dossiers Document, Images, Téléchargement, Bureau avaient tous été déplacés dans un sous-dossier à ouatmille niveaux sans aucune raison visible...
Au cas où ça vous arrive, remettez-les à leur place (en drag drop ou via le terminal) puis éditez le fichier : ~/.config/user-dirs.dirs pour rétablir les chemins d'origine. Redémarrez et voilà...
Nicolas Vivant: En #France, les suites collaboratives #Microsoft #Office 365 et #Google #Workspace sont proscrites dans les services de l'État.
Merci à @sebsauvage pour le partage !
« Amis de la fonction publique d'État, si on vous pose la question... En #France, les suites collaboratives #Microsoft #Office 365 et #Google #Workspace sont proscrites dans les services de l'État. Les bases réglementaires : → Note de la CNIL (27/05/2021) : https://www.cnil.fr/fr/la-cnil-appelle-evolutions-dans-utilisation-outils-collaboratifs-etatsuniens-enseignement-superieur-recherche → Circulaire 6282-SG (05/07/2021) et note (15/09/2021) : https://acteurspublics.fr/upload/media/default/0001/36/acf32455f9b92bab52878ee1c8d83882684df1cc.pdf → Ministre de l'Éducation Nationale, en réponse à une question écrite (2022) : https://questions.assemblee-nationale.fr/q16/16-971QE.htm
droit #juridique #numerique »
Notes sur la gravure laser
Notes tirées de la doc sur le site sculpfun
https://sculpfun.com/blogs/news/settings-guide
- plus la vitesse est basse, plus le matériau subira de brûlures indésirables: pour la découpe, il vaut donc mieux augmenter la vitesse et le nombre de passes que faire le contraire
- quand on ignore les réglages d'un matériau, tester en commençant par 10% / 1000 mm/m et augmenter l'intensité
- nettoyer régulièrement la lentille
- comme la focale du laser est fixe, lors des découpes le point de focale devient de moins en moins optimal au fur et à mesure des passes: on propose pour les matériaux les plus épais, de régler la focale au milieu du matériau. Ainsi, pour un 10mm d'épaisseur, on règle 5mm plus bas que la cale.

- certains matériaux sont toxiques si on les brûle: voir PDF
- Les réglages sont souvent à affiner mais on peut partir des suivants: PDF

- Pour des matériaux plus exotiques comme le cuir, le verre transparent, l'acrylique transparente ou le miroir :
- verre transparent: peindre en noir, graver puis nettoyer (pas de découpe possible) 1000-2000 mm/min 60-80%
- acrylique transparente : comme le verre, peindre avant de graver (pas de découpe possible)
- miroir: ⛔ on grave le dos du miroir pas la face (danger !) 1000-2000 mm/min 30-80%
- cuir : 1000-2000 mm/min 20 – 60%
- acier inox: marquage au marqueur noir, 800-1500 mm/min 20-70%, nettoyage

SwebDev - La fonction CSS clamp()
Clamp permet de spécifier trois valeurs pour une propriété : la valeur minimale, la valeur préférée et la valeur maximale.
Glopglop N°1
Ainsi, on pourra donner des tailles fixes comme minimum et maximum et une taille variable (pourcentages ou valeur de viewport) comme valeur préférée: la valeur variable sera utilisée, mais bornée au minimum et au maximum.
ex: clamp(20px, 5vw, 54px)
Glopglop N°2
On peut faire des calculs directement dans clamp() : font-size: clamp(20px, 16px + 5vw, 54px);
Glopglop N°3
Clamp peut être utilisé sur les paddings, les margins etc... Tout ce qui a une valeur numérique (length, number, percentage...)