RIDITLETEUR-La semaine en 4 jours et 36 heures de Gabriel Attal, « une fausse bonne idée », tacle Pierre Larrouturou





Et allez... Encore des ouvrages que j'ai envie de lire...
Mais quand !?
Merci pour le partage copain !
Ça me rappelle quelque chose... Mais quoi ?!
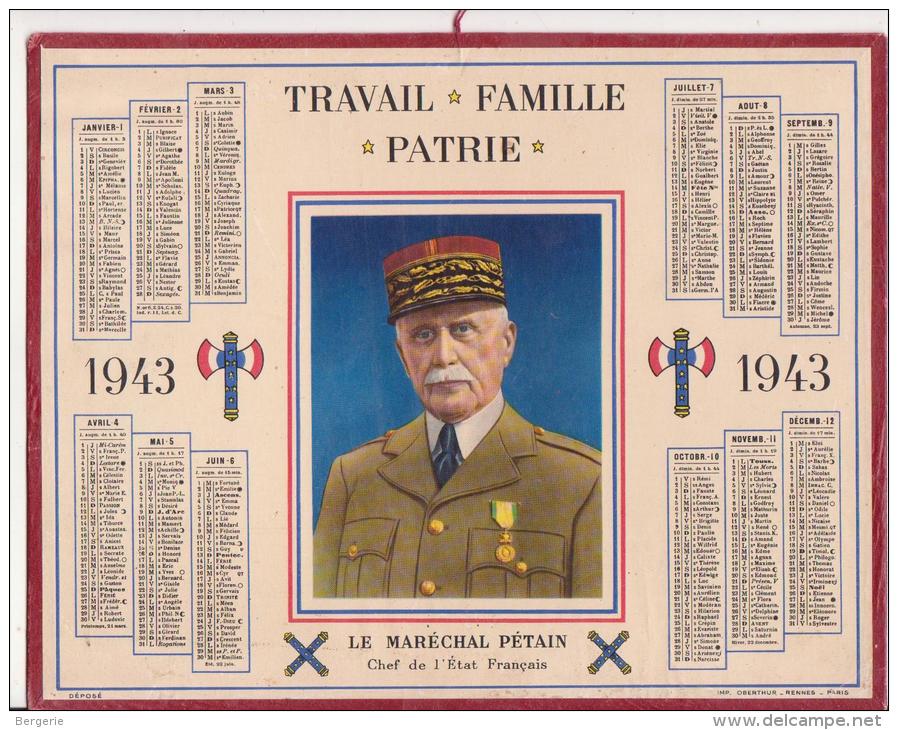
Ha oui...

Rappelons-nous du Macron réhabilitant Pétain... https://www.francetvinfo.fr/societe/guerre-de-14-18/11-novembre/hommage-a-philippe-petain-ce-n-est-pas-une-rehabilitation-il-aurait-ete-delicat-de-l-oublier-pour-commemorer-1918_3022573.html
Des générateurs d'image à base d'IA mais sans inscription...
source: https://mspoweruser.com/best-free-ai-art-generator-without-login/
Quand j'ai vu passer ça, j'ai cru à une blague... un peu comme la photo du pape en doudoune, voyez?...
Mais il semblerait que ce ne soit pas le cas...
Outre le fait que c'est pathétique et pitoyable, ça me rappelle quelqu'un... mais qui?!
Ha, oui, ça-y-est...

Pauvre con.
Je plussoie vigoureusement et avec enthousiasme ! J'ai beaucoup aimé cette BD où on retrouve un peu du professeur moustache mais beaucoup de Marion... avec des vrais morceaux de jurassic park dedans... (dans la BD, hein...)
Depuis que mon grand est en fac d'info, on a un nouveau sujet de conversation et j'ai ENFIN un interlocuteur dans le domaine à la maison !
Du coup, il arrive le weekend avec les TP qu'il a eus pendant la semaine et me pose des questions sur les difficultés qu'il a.
En ce moment, il commence PHP et CSS/HTML...

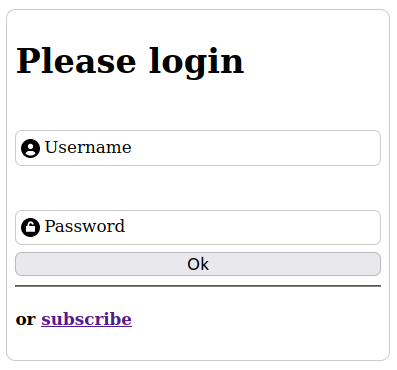
Du coup, aujourd'hui, il travaillait sur la page de login pour le projet final, une todolist en PHP+HTML+CSS sans JS.
Il voulait faire des labels flottants parce qu'il avait vu que c'était joli... Comme il découvre le monde merveilleux du frontend, on s'y est mis à deux et on a improvisé un petit cours.
Il a appris les subtilités du ciblage, les pseudo éléments, l'usage de :not() et :has()...

Pour la page de démo: c'est par là.
Pour le code : c'est sur snippetvamp.
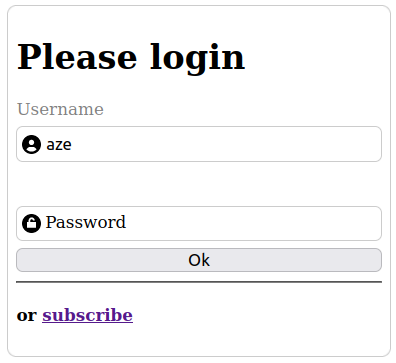
En gros, on veut que le label soit dans l'input, comme un placeholder, lorsque il est vide mais que le label reprenne une place normale lorsque l'utilisateur clique dans l'input pour le remplir.


<label><span>Username</span>
<input type="text" name="login" value="" placeholder=" " >
</label>Ensuite, je déplace le span vers l'intérieur de l'input:
label span{
position: relative;
top:2em;
left:24px;
transition:all 500ms;/* et on fait une transition douce, merci*/
}Puis on utilise :has() pour cibler le span du label contenant un input ayant le focus.
label:has(input:focus) span
{
color:grey;
top:0;
left:0;
transition:all 500ms;
}À ce stade, quand l'utilisateur clique dans l'input, le label glisse vers le haut pour sortir de l'input.
Toutefois, le problème c'est que lorsque l'input perd le focus, le label revient à l'intérieur même si l'input a été complété... et les deux textes se chevauchent hideusement...

La logique voudrait qu'on cible alors le span du label contenant un input vide, genre avec input[value=""] ... sauf que ça ne marche pas car le fait de remplir un input ne modifie pas l'attribut value de la balise input...

Puisqu'on ne peut pas cibler un changement de l'attribut value, on peut cibler... le placeholder ! Enfin... styler en fonction de la visibilité du placeholder...
Ainsi, en utilisant :placeholder-shown, on peut ajouter une règle de ciblage au CSS précédent:
label:has(input:focus) span,
label:has(input:not(:placeholder-shown)) span
{
color:grey;
top:0;
left:0;
transition:all 500ms;
}Et là, les plus observateurs d'entre-vous - qui se demandaient avec une angoisse et un mépris non dissimulés pourquoi j'avais collé un placeholder=" " dans mon HTML - comprennent l'astuce: si le placeholder est visible, c'est que l'input est vide...
Et ça marche, tout est supporté dans la plupart des navigateurs. En plus, c'est léger, ne demande pas une structure HTML alambiquée ou des règles CSS à la mords-moi le zboub...
Si ça peut servir, c'est cadeau 

J'ai pris du temps pour jouer un peu à planet crafter et je dois avouer que passé la première impression de béta version mal finie - essentiellement à cause de quelques bugs de collision (non bloquants) et d'un aspect graphique un peu daté et peu élaboré de prime abord - j'ai vraiment apprécié d'y jouer...

Il y a un côté immersif indéniable... on se promène dans les limites de sa réserve d'O2, on découvre de nouveaux biomes dont la plupart ne sont pas bloqués. Certaines zones sont inaccessibles à cause de la glace qui doit fondre, mais globalement, pas de blocages artificiels des zones... Si tu te casses en mode full bûchette pour l'O2, tu peux aller loin assez vite.
J'ai trouvé certaines idées plutôt bonnes, comme le fait de n'obtenir une carte que lorsque tu es en mesure d'expédier des satellites GPS en orbite. Bonne trouvaille !
Contrairement à Breathedge où l'on stresse beaucoup et où le level design te pousse à retourner à un point d'o2 à la dernière seconde, on ne stresse pas vraiment dans Planet Crafter: pas d'urgences, pas de moments où on doit se mettre vraiment en danger pour obtenir une ressource... si on meurt, c'est vraiment qu'on a mal dosé... C'est un jeu qui détend vraiment.
comme subnautica, pas de tchac tchac poum poum au menu... Normal puisque le but est de terraformer la planète, donc, niveau monstres à buter, c'est plutôt calme, faut reconnaître.
Donc, on fait son petit bonhomme de chemin avec un arbre technologique simple mais satisfaisant.
Là où satisfactory te conduit à pourrir la planète à tour de bras et te récompense pour ça, Planet crafter se place résolument aux antipodes... Tu pars d'un monde hostile à la vie et tu dois y augmenter la température et la pression progressivement, créer une atmosphère, parvenir à y développer des formes de vie simple, puis de la végétation, des insectes et enfin des poissons et batraciens.
Au lieu de devenir de plus en plus laid à force d'industrialisation outrancière, grâce à toi, un monde de roche inerte prend peu à peu vie et s'embellit progressivement.
La courbe d'apprentissage du jeu est très douce: l'interface est simple, les outils sont faciles à comprendre et même l'arbre technologique est linéaire... pas de prise de tête à mettre en place une stratégie de développement vu que les items se débloquent tout seuls à certains paliers de terraformation. Pour un gars sommaire et lent à piger comme moi, c'est le top... Par contre, si tu aimes le challenge et l'organisation dantesque à la rimworld...
Peu de surprises dans ce jeu: on retrouve les choses qu'on aime et on attend avec impatience de les obtenir (coucou le jet pack  )
)
Le plaisir immédiat y gagne ce que l'originalité y perd. On s'amuse très vite.
À partir d'un certain niveau de développement, on obtient des outils d'automatisation: un autocrafter et des drones... Et ça donne un nouveau souffle au jeu en ajoutant une petite dimension satisfactory pile au moment où on commençait à en avoir marre du combo répétitif farm de ressources/craft... ça relance vraiment l'intérêt sans compliquer le jeu... et de façon assez naturelle...
Je suis parvenu à l'étape où l'on attend l'apparition des mammifères et on voit clairement qu'ils ne sont pas implémentés car la progression est devenue très très lente... C'est donc à regrets que je quitte un monde dans lequel je n'ai plus grand chose d'autre à faire que de planter des arbres...
Si tu veux un jeu calme pour te détendre et débrancher ton esprit des emmerdes quotidiennes sans t'ajouter de la charge mentale inutile, si tu as aimé subnautica et satisfactory, si tu as peu de temps devant toi pour tes sessions de jeu... alors, planet crafter est pour toi...

Certaines adresses peuvent être bloquées par les DNS, deux solutions simples s'offrent à vous: changer les DNS ou alors installer opera et utilser le VPN intégré.
(via la river et https://shaarli.mydjey.eu/shaare/E55kgQ)

Liste non exhaustive: N'hésitez pas à poster des alternatives (réelles) dans les commentaires.